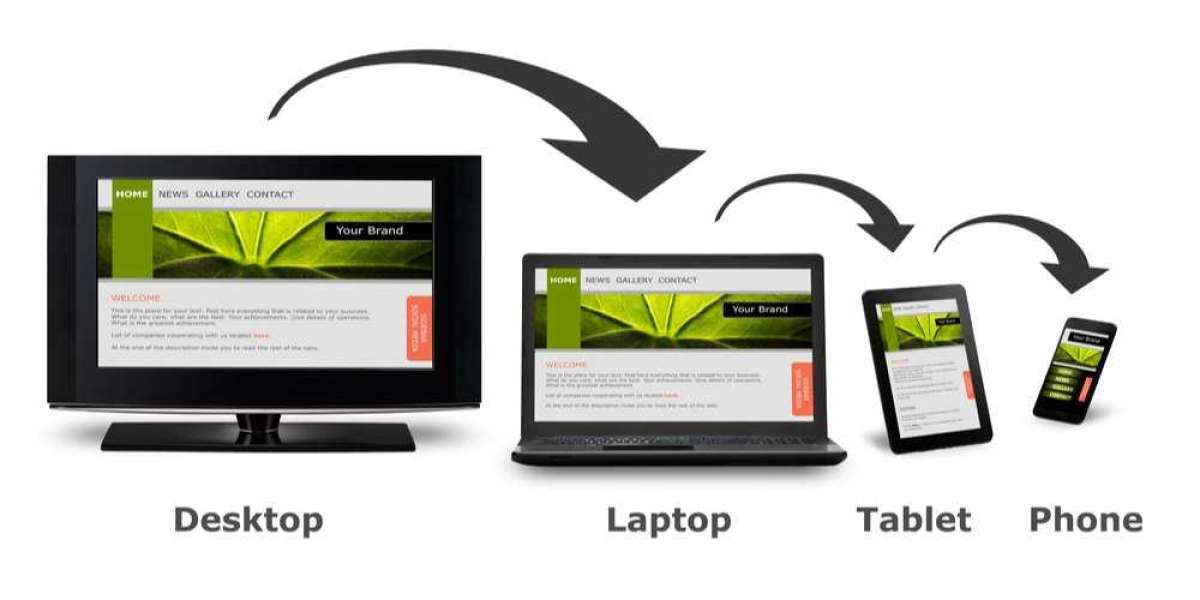
The mobile revolution has changed how we interact with products and transform how we design products. And with the growing number of mobile users, it is evident that creating a separate version for the site for each resolution and new device is impractical. For this reason, the design industry changed the approach and allowed for a web design that is flexible enough to support various types of screens and resolutions.
This approach is commonly referred to as responsive web design and represents a fundamental shift in building sites. In this article, we’ve outlined some of the best practices that will help you deliver a quality experience to your target audience.
Typography is the foundation of the design. This is easy to see why considering people visit websites for content. No wonder when it comes to responsive design, you must be more than ready to choose a typeface that works well on all screens and device resolutions. Shun away from using dummy content when designing web layouts as it may work against you. Furthermore, you need to test different device viewports to ensure everything is working effectively.
A responsive design requires optimizing media content. To have the best of advanced web applications, be sure to optimize images for smaller screens. It's not enough to change the size of images on smaller screens since you should also crop some images. Through this action, they will retain their impact.
It doesn't stop there since you are better off using more SVG than raster graphics. This is because SVGs alter their resolutions with image paths, not pixels. That’s why they will always remain the same at any size.
There are many things you can do to allow for responsive design. Be sure to reduce JavaScript code and employ accelerated mobile pages, as they will go a long way in making sure everything will turn out how you expect. The secret lies in doing your homework and unearthing what goes into responsive web design.
Through this action, it will only be a matter of time before your website starts driving more traffic. You can continue reading about responsive web design here and discover best practices to employ once you get started with your campaigns.